A discussion thread I got pulled into on Mastodon had me suddenly nostalgic for something we once had on the Internet, and which was really nice while it lasted: the Extensible Messaging and Presence Protocol, or XMPP, or sometimes referred to by its original name, Jabber.
What kicked off the discussion was somebody asking about a more modern "decentralized chat platform" known as Matrix (not the movie). A lot of people online talk about how they like Matrix, but I one time had a go at self-hosting my own Matrix node (which I feel I should rant about briefly, below), and the discussion turned back towards something that we used to have which was (in my opinion) loads better, XMPP.
The Adobe Flash Player is finally dead, and so the Flash animations I made back in high school don't play in Chrome anymore, so it was finally time to convert them to standard videos. Fortunately, there was such a thing as a "Standalone Flash Player" that could open my .swf files and it runs perfectly on Linux under Wine! So I just used vokoscreen to record the playback as a video to preserve these old animations for posterity.
The Kanian/Azulian War is the best animation I ever created in Macromedia Flash 5 when I was 15 years old. It features two classes of character I made up, the Kanians and the Azulians, going to war with each other and was inspired by various Newgrounds Flash cartoons that were popular in that era, such as Mario vs. Sonic.
Here is the Flash cartoon, featuring my awful voice acting. Read the full blog post to understand just what the f*ck is going on and who the Azulians and Kanians are, as I imagine this cartoon won't make much sense to people who weren't in my head at the time I made it.
Apparently, Work Naked Day is a thing and it's today (first Friday of February).
...not that I really need an excuse to work naked.
I don't widely publicize it, on this blog especially, but one of the two major 'pillars' of my life (in terms of years invested), apart from chat bots and RiveScript is that I'm a nudist. I like to go naked around the house or (outside of pandemics) go to social nude events; it's not even a sexual thing, but about the freedom of not wearing clothes and all the benefits that come with that (body positivity, fostering good community in a social context, etc.)
In my ideal world, nudity would be normalized and you could be able to drive to the office and work naked and for others to not even really notice or care, and treat you the same as they do when you wear any other random outfit for the day. I have dreams about this exact situation sometimes, and they're always nice. Everybody has naked dreams, many find such dreams embarrassing, but not me -- my dream characters don't care and neither do I; apart from my clothing (or lack thereof) the 'story' of the dream is all the same as normal.
I'm also interested in spirituality topics in recent years, and a thing I often hear from people in those circles goes like this:
"The reason you don't know what you want is because you already have it."
I want to be able to work naked, and -- though it isn't exactly the way I envisioned it -- I already can. I've been working full-time from home since even before the pandemic, and with nobody here to see and with no risk of an HR complaint, I can work naked if I want to. For the odd video call I can throw on a T-shirt and "Donald Duck it" and otherwise get to work in the way that feels the most comfortable for me.
Docker is a commonly used tool in modern software development to deploy applications to web servers in a consistent, reproducible manner. It's been described as basically a "light-weight virtual machine" and it makes use of a Linux kernel feature known as containers.
How does it work?
In this post I'll try and briefly sum up what Linux containers do and what problem they solve for developers.
This blog post is non-technical: I won't be showing docker commands or any such details, there is plenty of better documentation on the Internet for that, but instead a high level overview of how we got here and what containers do for us today.
This has been a rough week for Facebook with all the Cambridge Analytica drama, and it's as good a time as ever for me to start withdrawing from Facebook and other social media.
Announcing that you're going to #DeleteFacebook, on Facebook, is cliche af so I'm not going to do it there. This week I've been wiping my Facebook profile clean (not that deleting posts actually deletes anything from their database) and all that remains, currently, is one profile picture, a cover picture, and a Keybase verification post that, of course, I don't mind being public. After I find out alternative messaging options for some of the friends I enjoyed chatting with on Messenger, I'll delete the account.
Facebook's drama isn't the only crazy thing I heard about this week, though: there's also the CLOUD Act, and it is far worse.
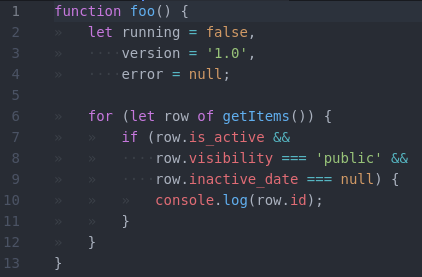
This is going to be yet another blog post in the "tabs vs. spaces" holy war that software developers like to fight about. I generally prefer tabs over spaces, but for certain types of programming languages I do use spaces instead of tabs.
I indent my Python and CoffeeScript with spaces, but all the other languages I use (Perl, Go, JavaScript, HTML, ...) get the tab characters.
People have strong opinions on this and I don't expect to be able to convince anyone, but this is how I indent my code:

But above all, Rule #1 is to use the existing coding style when you join a project. At work I usually have to use spaces for all the things because we code in Python and most people feel it's easier to also format HTML and JavaScript the same way, but for my personal projects, I follow my own rules.
It's been on my to-do list for a while, and I've finally begun the process of rearranging my personal servers.
I've always treated my personal servers like pets rather than cattle, usually only having a single server hosted somewhere that runs all of my things. Most recently this took the form of a single Digital Ocean VPS that I named ocean.kirsle.net and that costs $40/mo. for 4GB RAM, and it ran all sorts of things:
kirsle.net and a lot of legacy sites that don't even point to my server anymore but that I still had the document roots for./dev/tap device).The various sources of pressure that got me to finally start doing something about this include:
ocean.kirsle.net was hosted in SFO-1 but Block Storage was only available in SFO-2, so I wanted to eventually migrate to one of the data centers that supports this feature.mail.kirsle.net VPS so that I'd only have to configure mail one more time, but it wasn't going very well so I decided to go back to Google Apps for my e-mail. I still have a grandfathered free account there, anyway.So, now I have a new server named web.kirsle.net that's only $10 for 1GB RAM and it hosts all my simple websites, including this one! It took about four hours to migrate all my websites over, and in the process I also stopped hosting many random things. Like I don't use Piwik Analytics anymore (a PHP app), nor do I host a Git server now. The new server is so much lighter than the old one for it. I don't even have PHP installed, or Apache either.
My Minecraft server will be moved to its own VPS shortly, before I finish decommissioning ocean.kirsle.net. I'll eventually add more servers when I need to in the future too, e.g. to have a dedicated server for databases.
Today, Fedora 21 was released and I upgraded to it immediately, and decided not to install Skype this time.
Skype for Linux has been poorly maintained, going years between updates sometimes, and who knows what kind of unknown zero-day vulnerabilities are in there. On my previous installation of Fedora, Skype twice showed a weird issue where it replaced some of its icons with Chinese (or Korean, or something) symbols. I posted about it on Reddit and the Skype forum with no responses, as if I'm the only one who's ever seen this. Was I hacked? Maybe.
I took the latest Windows version of Skype and dumped all its icons trying to find these weird symbols but came up empty-handed. And I don't know of any way to pry icons out of the Linux binary of Skype. So... for now I just don't trust it.
In other news, I decided to Google the Skype protocol, and see what the progress is on people attempting to reverse engineer it, to be able to build an open source third-party Skype client (e.g. to have support in Pidgin). The Wikipedia article said something interesting:
On June 20, 2014, Microsoft announced the deprecation of the old Skype protocol. [...] The new Skype protocol - Microsoft Notification Protocol 24 - promises better offline messaging and better messages synchronization across Skype devices.
I wrote previously that the MSN Messenger service was still alive but it looks like it's the future of Skype as well.
The Microsoft Notification Protocol (MSNP) is the protocol used by MSN Messenger/Windows Live Messenger. I'm reasonably familiar with it from back in the day when I used to work on chatbots that signed in to MSN Messenger to accept their add requests and carry on conversations with humans.
MSNP is a plain text, line-delimited protocol similar to SMTP. There is some outdated documentation up through MSNP10 that we referenced in developing an MSN module in Perl. As an example, this is what you'd see going over the network if somebody sent a chat message to a friend:
MSG 4 N 133
MIME-Version: 1.0
Content-Type: text/plain; charset=UTF-8
X-MMS-IM-Format: FN=Arial; EF=I; CO=0; CS=0; PF=22
Hello! How are you?
The protocol consisted of command lines, typically three letters long (some I remember offhand: NLN--go online, FLN--go offline, BRB--set status to "be right back", RNG--request a conversation with a contact ("ring"), ANS--accept a conversation request ("answer"), and MSG--send a message). The RNG and ANS commands were invisible to the user in the official client, but allowed for some interesting behaviors in our chatbots (like immediately sending you a message the moment you open their chat window, before you even begin to type anything!)
It's interesting that Skype "downgraded" to the MSNP though, given that Skype's old protocol was an impenetrable fortress of obfuscation and encryption that nobody's ever managed to reverse engineer. Even third party clients like Trillian that had Skype support were technically using SkypeKit, a developer tool that allowed Skype to be remote controlled, but which kept all the proprietary bits a secret still. On the other hand, it makes sense for them to make Skype conform to Outlook.com and their other services that used MSNP, rather than upgrade all their other services to use the Skype protocol.
The last version of Windows Live Messenger used MSNP19 (or MSNP21 depending who you ask), so the new Skype protocol is just the next version of MSNP.
In Googling MSNP24 I found this site where efforts are already underway at reverse engineering it. This other site has a lot more details on the current status of the Messenger protocol.
It's only a matter of time now until Pidgin can natively support Skype accounts. It will also be fun to program chatbots for Skype. :)
Wanna see a Twitter Bootstrap site that doesn't look like a Bootstrap site? You're looking at one right now!
I've updated the web design for Kirsle.net to use Bootstrap, so now the site is more accessible to mobile browsers. Try resizing the browser window and see how the site reacts. On smaller screens, the left nav bumps to the bottom of the page and a button appears at the top that will scroll straight to the nav bar.
I made a few custom tweaks for my particular design though, because the fixed (non-scrolling) background image and the transparent backgrounds on the panels would cause rendering errors on Firefox for Android. So, when the screen is small enough to switch into "mobile mode", the background image becomes unfixed (so it will scroll away with the rest of the page), and the panels lose their transparent backgrounds.
I've also added a new section to my site where you can see past web designs of Kirsle.net and see how each design was typically an evolution of a prior one.



I've made an update to my Rophako CMS that powers Kirsle.net: it now supports Markdown!
Blog posts can be either written in Markdown, or direct HTML (the old way). In Markdown mode, HTML is currently escaped from the post. I may change this and make it only escape HTML in comments if I find it to be a PITA in the future. ;) Oh, and emoticons still work (they're rendered after Markdown is done).
Markdown works in comments, too, but with some limitations, like I don't allow embedding images. Also, you can write entire pages on your site in Markdown. Just create a page named with a .md file extension that contains Markdown code and it "just works" (there's a built-in markdown.inc.html file in the default site that wraps your rendered document in your web design's layout).
Best of all, I'm using a handful of extensions to the Python Markdown module to enable a lot of Github style Markdown features, such as code highlighting. Here's a Python example:
def render_markdown(body, html_escape=True):
"""Render a block of Markdown text.
This will default to escaping literal HTML characters. Set
`html_escape=False` to trust HTML."""
args = dict(
lazy_ol=False, # If a numbered list starts at e.g. 4, show the <ol> there
extensions=[
"fenced_code", # GitHub style code blocks
"tables", # http://michelf.ca/projects/php-markdown/extra/#table
"smart_strong", # Handles double__underscore better.
"codehilite", # Code highlighting with Pygment!
"nl2br", # Line breaks inside a paragraph become <br>
"sane_lists", # Make lists less surprising
],
extension_configs={
"codehilite": {
"linenums": False,
}
}
)
if html_escape:
args["safe_mode"] = "escape"
return markdown.markdown(body, **args)
I'll be revisiting all my old blog posts that have code pasted in them and reformatting them in Markdown for easier maintenance. My old way of pasting code in a blog post was to open the code in vim, and then run commands like,
:let html_use_css=1
:TOhtml
... which would output an HTML file that syntax highlights the code, and then I'd cut and paste all that junk into my blog. Blech. Markdown will be much cleaner. :D
0.0020s.