@font-face attribute of CSS 3, which allows you to embed a TrueType Font file on a web page, so that the user will see the font on your page even if they don't have the font installed on their computer.This feature has been possible in Internet Explorer since version 4.0, but IE uses a variant of OpenType Font instead of TrueType. IE was the only browser to support such a thing for a long time, so it never really caught on.
Now that Firefox and other CSS3-supporting browsers are implementing @font-face for TTF, we can combine that feature with IE's support for EOT font files and get embeddable fonts to work on both browsers.
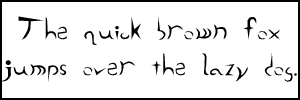
I have a demonstration here: Embedded Font Test. This page embeds my Rive font, which is available (in TTF form) from my Fonts page.

To convert TTF to EOT files, you can use Microsoft's WEFT tool which has been around since the dark ages, but I much prefer ttf2eot, hosted at Google Code. This is a no-nonsense tool that gets straight to the point of converting a font file without the hassle of dialogs that must be clicked through with WEFT. Oh, and there's conveniently a Windows executable already built, just grab it from the Downloads page.
Usage is pretty straightforward:
ttf2eot < Rive.ttf > Rive.eotAnd then embedding the pair of fonts on a page that is compatible with both IE 6 and Firefox 3.5 (and I imagine other CSS3-compliant browsers, though I haven't tested them):
@font-face {
font-family: Rive;
src: url("Rive.eot") /* For IE 6+ */
}
@font-face {
font-family: Rive;
src: url("Rive.ttf") /* For CSS3 browsers inc. Firefox */
}
body {
background-color: #000000;
color: #FF9900;
font-family: Rive;
font-size: 16pt
}
IE 6 knows to ignore the TTF entry, and Firefox knows to ignore the EOT entry, as each browser can't display the opposite type of font.
There are 12 comments on this page. Add yours.
Hi... This is informative, but i want to embed a Geogtq-Md.otf font. How can i do this?
Hayden:
The ttf2eot program has a little trouble when converting a TTF that was previously converted from OTF. There's a bug ticket on Google Code about it.
thnx for the good tutorial. very good job
great work kirsle, thank you for the knowhow!
thanks for the nice tutorial! but do you know a solution for firefox 3.0?
Thnx great work,
but can i specify url of uploaded font in src.
i'm the beginer , and want to ask Where can I embed thins font-face on my HTML? Thanks you!! I like your websie
In the area of your page, you'll either link to an external CSS file or include your CSS in-line.
Example:
See also: http://www.w3schools.com/css/default.asp
thanks! Is the glowing font on this page made the same
The glowing font is done via the CSS text-shadow property.
Thanks pal.
0.0084s.