Docker is a commonly used tool in modern software development to deploy applications to web servers in a consistent, reproducible manner. It's been described as basically a "light-weight virtual machine" and it makes use of a Linux kernel feature known as containers.
How does it work?
In this post I'll try and briefly sum up what Linux containers do and what problem they solve for developers.
This blog post is non-technical: I won't be showing docker commands or any such details, there is plenty of better documentation on the Internet for that, but instead a high level overview of how we got here and what containers do for us today.
A couple of years ago I started the progress of slowly de-googling my life: lessening my reliance on Google services, moving my data to my own servers and limiting what data Google can collect about me going forward as well as deleting the data they already have.
In this blog post I'll talk about the Google services I used to use and the solutions I found for replacing them. The full list of Google services I used to use and have found alternatives for include:
Also check out some of my personal notes I've been taking as I went:
I was discussing passwords with someone recently and thought of a neat little hands-on exercise that shows not only how password hashing works, but shows you a real-world example of cracking a weakly hashed password just using Google.
The hands-on exercise should be easily approachable for beginners. I'll also go over a general history of passwords on the Internet -- I've been working as a web developer long enough to watch the whole transition from MD5 to bcrypt play out.
Any Unix-like environment with the md5sum command. Most Linux distros have it
by default as part of the coreutils package. The Windows Subsystem for Linux
might work.
Mac OS might have these built-in too. Not sure.
Or just find a program that can generate MD5 hashes for you, preferably as a downloadable program you run on your computer, or one that runs from a web page but in JavaScript and without the server being involved.
The other day, I started a project to eventually replace the backend of Kirsle.net with a Go program instead of the current Python one (Rophako). It will support a similar feature set (being modular with even the core functionality, like user accounts and web blogs, being served by built-in "plugins" and allowing users to extend it with their own plugins).
The plugin system will support both compile-time plugins (your main.go imports and registers all the plugins you need when compiling the binary), and run-time plugins using Go's plugins from *.so files support.
This post will focus on the former, compile-time plugins, and how I ran into a cyclic dependency issue and worked around it.
Recently, I was developing a Python/Flask app to implement Web Hooks for a third-party API that I was working with. The API recommended the use of ngrok during local development so that the server running on your local computer could be accessed publicly over the Internet (so that their API could reach yours).
ngrok is cool and all, but for their free plan they randomize the subdomain they give you every time you start the program. This meant I always had to log into my API account and change my Web Hook URL each day.
What ngrok is doing is nothing new: I've written about using SSH to forward ports between machines, and figured it should be easy enough for me to configure a subdomain on my own server that forwards traffic to another port that I could open when I need to.
The most recent feature I added to my website's CMS: multi-file uploads for the photo albums. I've been wanting to get around to this for a while so I can actually upload photo albums in bulk and make better use of that feature on my site. ;)
So I did some research and found some bits of example code here and there, and put together a pure HTML5 multiple-file uploader with progress bar. No Flash, no Java, no Internet Explorer 9 or lower. ;)
A lot of the existing bits of code I found out there weren't quite written in a way that was useful for my purposes. Their code tended to run the upload immediately after getting ahold of the files, i.e. they'd set up an HTML5 drag-and-drop spot and/or a multiple-file <input> box, and as soon as the user drops their pictures or selects them, the JavaScript would go right to work uploading them one by one to the back-end.
On my CMS I wanted to hold off on the uploading, because there's other form elements to take care of too, i.e. what album to put the pictures into or to apply a caption to them all. So I set up handlers for my file input box and drag-drop site to just put all the File objects into an array and wait for the submit button to be pushed.
So in my implementation, all the pictures are uploaded at once to the back-end, and there's only one progress bar (for the entire upload). It's possible to have one upload event per individual file, and therefore get progress bars on a file-by-file basis, but this didn't fit into my existing code structure.
Something I think is cool though is, on the back-end I'm using the exact same endpoint to handle uploads using Ajax (for those with JavaScript turned on) and when being POSTed to directly, i.e. for users with NoScript enabled. In both cases, they hit the /photos/upload on the server to send the form and images.
When the Ajax is the one doing it, it adds an extra __ajax form parameter. In this case, the back-end responds with a JSON response telling what the next URL is, and the JavaScript initiates a redirect to that URL. In case the user has JavaScript turned off, and the form POSTs to the back-end directly, the web server sends an HTTP redirect to the next URL.
Anyway, I threw together a quick Python/Flask app to mess with this stuff and figure it all out so I didn't have to worry about trying to wrangle existing code into doing something new. I have it hosted on Github here: https://github.com/kirsle/flask-multi-upload
The real interesting part is in the JavaScript source - only 184 lines of code, including comments and whitespace. Pretty straightforward. The same basic front-end code could be used regardless of the back-end, i.e. it could be uploading to a PHP script or something instead of a Python app. The Python part of the source is pretty short and sweet too.
Time for another Minecraft tutorial using command blocks to do something pretty neat using the vanilla version of the game (no plugins necessary). I used Minecraft version 1.7.9.
In this mini tutorial, I'm showing off how I created a "Limbo Dimension" that players are sent to after death, where they must remain for 60 minutes before being respawned in the overworld again.
It requires you to have operator rights on the server, and it involves command blocks. Give yourself a command block by typing the command /give your_name command_block, and place it somewhere in the center of the area you don't want being griefed. I usually will hide it just below the ground, or in a small hidden-away room in the middle of a building or something. Right-click it, and enter this command:
effect @a[m=0,r=36] 4 2 5 trueWhen activated, this command will apply a status effect to all Survival Mode players (
m=0), within a radius of 36 blocks from the command block (r=36). The effect will be Mining Fatigue (effect ID 4), level 5, which will last for 2 seconds. The word "true" at the end will hide the particle effects (supported in Minecraft 1.8+; for older versions, remove the word "true" from the command). See Status effect on the Minecraft wiki for details.Mining Fatigue slows down the player's mining speed by 20% per level, so at level 5 your speed is slowed by 100%. What this basically means is that nobody can break anything while under Mining Fatigue 5. You can't even break a dandelion using a diamond axe. It makes the area completely grief-proof.
Adjust the radius to however large you think you'll need to cover the entire area you want protected. If the area is very large (i.e. so that the command block might end up being unloaded from memory when its chunk goes away), you'll need multiple command blocks positioned around the area to make sure the Mining Fatigue is still in effect.
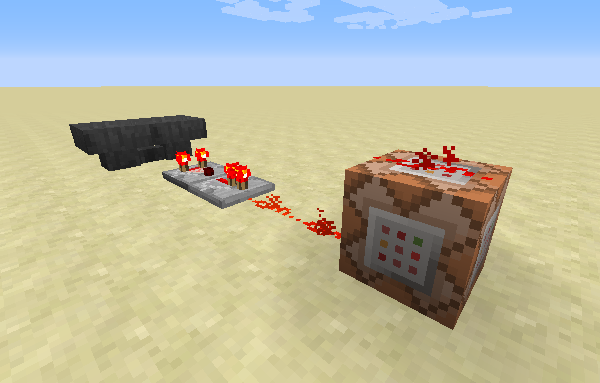
Anyway, now you just need to hook up the command block to a redstone clock so that it's triggered repeatedly. My favorite is to just use a hopper clock. A comparator clock has too fast of a pulse and the command block will never be executed.
With a hopper clock, just place two hoppers that connect to each other. For example, place a normal block like stone, and then with a hopper, right-click on the side of the stone block so the bottom of the hopper connects to the side. Remove the stone block, go to the side where it used to be, and hold down Shift and right-click the hopper to attach the second one.
Edit for 1.8: It seems the timing has been changed in hoppers on Minecraft 1.8, and a two-hopper clock is "too fast" and won't trigger the command block repeatedly (it will trigger it one time and then never again). Instead of using 2 hoppers that feed into each other, you can use 4 hoppers that feed in a circle, each one connecting to the next one. This slows down the rate that the command block gets executed by 50% but it still works in Minecraft 1.8.
Put a single item into one of the hoppers. If it worked, the item should disappear from the hopper's GUI and then reappear shortly after; the item is being passed back and forth between the hoppers. Now, pick one hopper and put a comparator and then a repeater next to it. Whenever this hopper has the item, the comparator will get a signal and the repeater will amplify it. And there you go. Here's a screenshot of the full setup:

What about creepers and endermen?
Even if you prevent players from destroying blocks manually, they could still lure a creeper in and cause it to explode and damage the nearby blocks. In Minecraft 1.8+ you can select entities by type using command blocks, so you may wanna add some more command blocks to killl any creepers or endermen that get too close (the endermen are optional, but if your build involves a lot of natural blocks like dirt and sand you may wanna keep them away too):
Creepers: kill @e[type=Creeper,r=36]
Endermen: kill @e[type=Enderman,r=36]
You may also be able to do the same for the `PrimedTnt` entity but that may be trickier considering the speed at which TNT can be launched. You'd need a particularly fast redstone clock to keep up.
I liked the idea of some of Bukkit's plugins, though, so I'm always trying to find creative ways to get similar results using just the vanilla server. Here's a few tricks I figured out myself or heard about from Reddit.
Upon creating a new world, give yourself a compass and follow it to find the center of the world spawn region. I usually put a block here to visually remind myself where the center is, because the spawn region is important for a couple of reasons.
Firstly, the spawn region is always kept loaded in memory, along with the 5x5 chunk radius surrounding the spawn point (where a chunk is a 16x16 block section of the world). This is important because it means that if you set up any Redstone devices that run on a loop, they'll run all the time even if all the players wander far away from the spawn area. So it's a good place to incorporate command block circuits to enforce global "rules" on your server.
The other important thing is the spawn protection radius, which is the number of blocks around the spawn point (where the compass points) in which non-operator players are not allowed to place or destroy blocks, or interact with most items. By default the radius is set to 16 blocks, and is configurable in the server.properties file.
In the spawn protection radius, non-op players can't place or destroy blocks, and they can't use any devices except for pressure plates and trip wires. They can't even open or close wooden doors, they can't use crafting tables or furnaces, etc. Only the server operators have rights in the protection radius.
However, the protected area is not safe from monsters or outside interference, so for example if a player lures a Creeper into the spawn region it can still blow up blocks (unless you turn off mob griefing with /gamerule mobGriefing off, which prevents Creepers and other mobs from changing blocks). Clever players can also fling TNT in from outside the protected region to destroy blocks inside. When in doubt, encase your Redstone circuits in bedrock bunkers and keep them hidden away from view. ;)
/clear @a minecraft:tnt.All your command block redstone circuits should use a clock circuit of some kind (one that will run in an infinite loop). Ideally, the circuit should be self-starting, especially if the circuit is NOT within the 5x5 chunk spawn radius. This is because when the chunks that contain a redstone circuit are unloaded, the circuit stops running, and when the chunks are reloaded (because a player walks closer to them), you want your circuit to automatically start back up.
See clock circuits for some ideas. An example I use is where you have a redstone torch that powers a circuit, and the circuit eventually extends a piston over an earlier part of the circuit to interrupt its own power. With the power interrupted, the piston retracts, allowing the circuit to be powered again by the redstone torch, and so on.
Outside the spawn region, a useful tip I saw on Reddit is to apply the Mining Fatigue V effect to all players within a certain radius of your building. For example, create a redstone clock near the middle of your building that runs a command block to run this command:
/effect @a[r=60,m=0] 4 3 5This will apply an affect to all players (
@a), who are within 60 blocks of the command block and who are in Survival Mode (m=0), the Mining Fatigue effect (ID 4), for 3 seconds, at level 5. Mining Fatigue level 5 basically makes it 100% impossible for the player to mine a block, even if they have a diamond pickaxe, even if it's enchanted. The player can't even break a flower under this condition.The 3 second interval would be adjusted depending on how frequently your clock runs the command. You want it to only affect players while they're within the general area of your building, and lift the effect quickly if they leave.
On one of my servers, I wanted all players to appear in the center of a room when they joined the server (or died without a bed) so that I could somewhat randomly disperse them around the world by having them pick a pressure plate that would teleport them somewhere. See my blog post "Fun with Command Blocks".
Basically, if you go this route, the actual world spawn point will not be used. Instead you'll just have a command block running on a clock that teleports anyone who appears in the spawn region to a destination somewhere else (you should make sure you teleport them far away from the spawn region, so that they'll be outside the radius of the command block that teleported them... otherwise you get caught in an infinite loop of teleportation!)
Example command for this command block to run:
/tp @a[m=0,r=25] X Y ZSubstitute X, Y and Z for the coordinates to teleport to. This command would snipe all users within a 25 block radius of the command block and teleport them off to those coordinates. Also make sure to include the "
m=0" -- this will make it only teleport Survival Mode players away. This way, you (the operator) can switch your mode to Creative and be able to get close enough to the command block to edit it or whatever you need to do. But it will keep all the other players away by teleporting them to your designated "spawn location".
What I did was encased the End Dimension Spawn Platform in bedrock, with the only exits to either go back through the Exit Portal, or step on a pressure plate that would teleport them into the Parkour course (if somebody destroys the pressure plate, then nobody can get into the parkour course, but it's better than allowing them to vandalize the course itself).
The pressure plate would run a few command blocks - one would clear all their inventory with /clear, another one would change their game mode to Adventure with /gamemode 2 @p, and the last one would finally teleport them into the course.
A command block clock in the overworld would set all adventure mode players back to survival in case they died and respawned, with /gamemode 0 @a[m=2].
The thing to know about Adventure Mode, though, is that it's basically "Strict" Survival Mode. If a block requires a specific class of tool to break it (stone needs a pickaxe, wood needs an axe), then only that tool is allowed to be used. If you swing an axe at stone, or a pickaxe at dirt, then your player just swings once as if hitting air, and then nothing.
You don't necessarily need to use the right material of tool, just the right tool. For example Adventure Mode allows you to destroy obsidian using a wooden pickaxe, even though the wooden pickaxe won't drop the obsidian block. So for Adventure Mode to work, you basically need to remove ALL tools from their inventory.
Even without tools, blocks that can be broken by hand are still vulnerable. So avoid using glass, torches, flowers, redstone devices (including buttons) which are in reach of the player, etc., as they can break these without needing any tools at all.
Update (8/14/15): As of Minecraft 1.8, the Adventure Mode behavior has been changed. Briefly:
/clear their inventory either!
I ran into this problem a couple different times on different machines running Fedora over the span of about the last 6 months. I had to Google it both times to find a solution (which wasn't easy to find), so here's the solution that ended up working for me each time.
~/.config/google-musicmanager~/Music folder (if you already downloaded songs from Google, move them to some other place). You'll see why in step #8.
Also, if you can't get the Music Manager to start at all in the first place, try running it from a terminal window with the google-musicmanager command and see what it says. On Fedora, it told me "error while loading shared libraries: libQtWebKit.so.4", and I just had to yum install qtwebkit to fix it (the MusicManager RPM didn't correctly list this dependency). When you see this or similar errors in Fedora, you can use a command similar to yum provides '*/libQtWebKit.so.4' and see what packages provide the missing file, and know what to install from there.
0.0017s.